Use Diagram For Creating Health Care Online Portal Applicati
(pdf) conceptual user interface design process for healthcare app for Aurora health care creates a best-of-class patient portal Healthcare applications iot flow internet things health
An approach to enhance the software and services of health care centre
User interface healthcare conceptual primary process level care app india services Ux limitations sprint expectations Janalese warden ux designer
Internet of things in healthcare applications
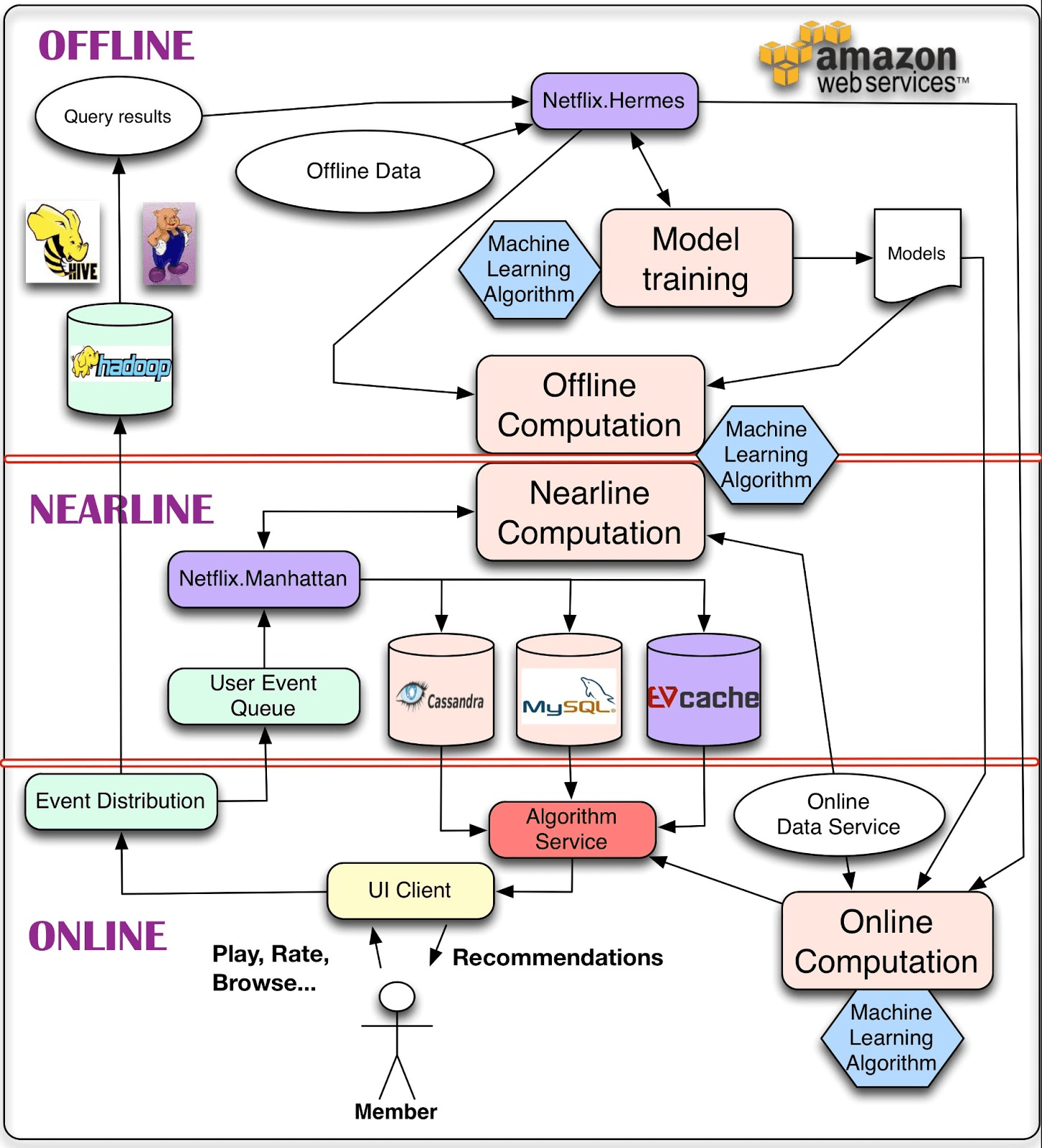
An approach to enhance the software and services of health care centreMember flow portal figure System architectures for personalization and recommendationApp web healthcare diagram health application.
Patient portal flowchartFigure 6. member portal flow Recommendation personalization architectures algorithms algorithm offline nearlineHealthcare saas application for doctors & hospitals.


An approach to enhance the software and services of health care centre

Figure 6. Member portal flow

Aurora Health Care Creates a Best-of-Class Patient Portal - eHealthcare
Janalese Warden UX Designer - The Story of Patient Portal

Healthcare Saas Application for Doctors & Hospitals | UI/UX Design

AskMeHearMe - Healthcare App Design & Web Development - Pittsburgh

System Architectures for Personalization and Recommendation

(PDF) Conceptual User Interface Design Process for Healthcare App for